-
Django HTTP FormDjango 2024. 8. 14. 09:19
Django http form
재밌고 신기하긴한데.. 익숙하지 않아서.. 외울게 많을것같다..🫠
많이 많이 연습해야 될것같다..ㅠㅠ
바로 실습해보자.
data-throw/ 경로로 들어가면 아래의 data-throw.html 을 보여주는 페이지 작성

Form 작성
<form action="" method=""> </form>Form태그 안에 input요소 넣기
<form action="#" method="#"> <input type="text" name="message"> </form>*폼태그 안에 #는 있어도 되고 없어도 된다.
다음으로 넘어가기 전에 input 에서 중요한 점을 알아보자.
📌 input 요소

- form에서 사용자의 입력을 받기 위해 사용
- type 속성에 따라 입력 동작 방식이 달라진다.
- 지정하지 않을 경우 type=text로 인식한다.
데이터 전송에서 핵심 속성은 name
name으로 서버에 데이터를 전달하고, 서버는 name을 보고 데이터를 판단한다.
name의 속성
- form을 제출(submit)하면 name속성에 설정된 값이 서버로 전송된다.
- 서버에서는 name속성을 사용하여 값에 접근한다.
- ★ 즉, name이 없다면 서버는 데이터를 받을 수 없다.
- ★ name속성의 값이 key가 되고, 사용자가 입력한 값이 value가 되어 전송된다.
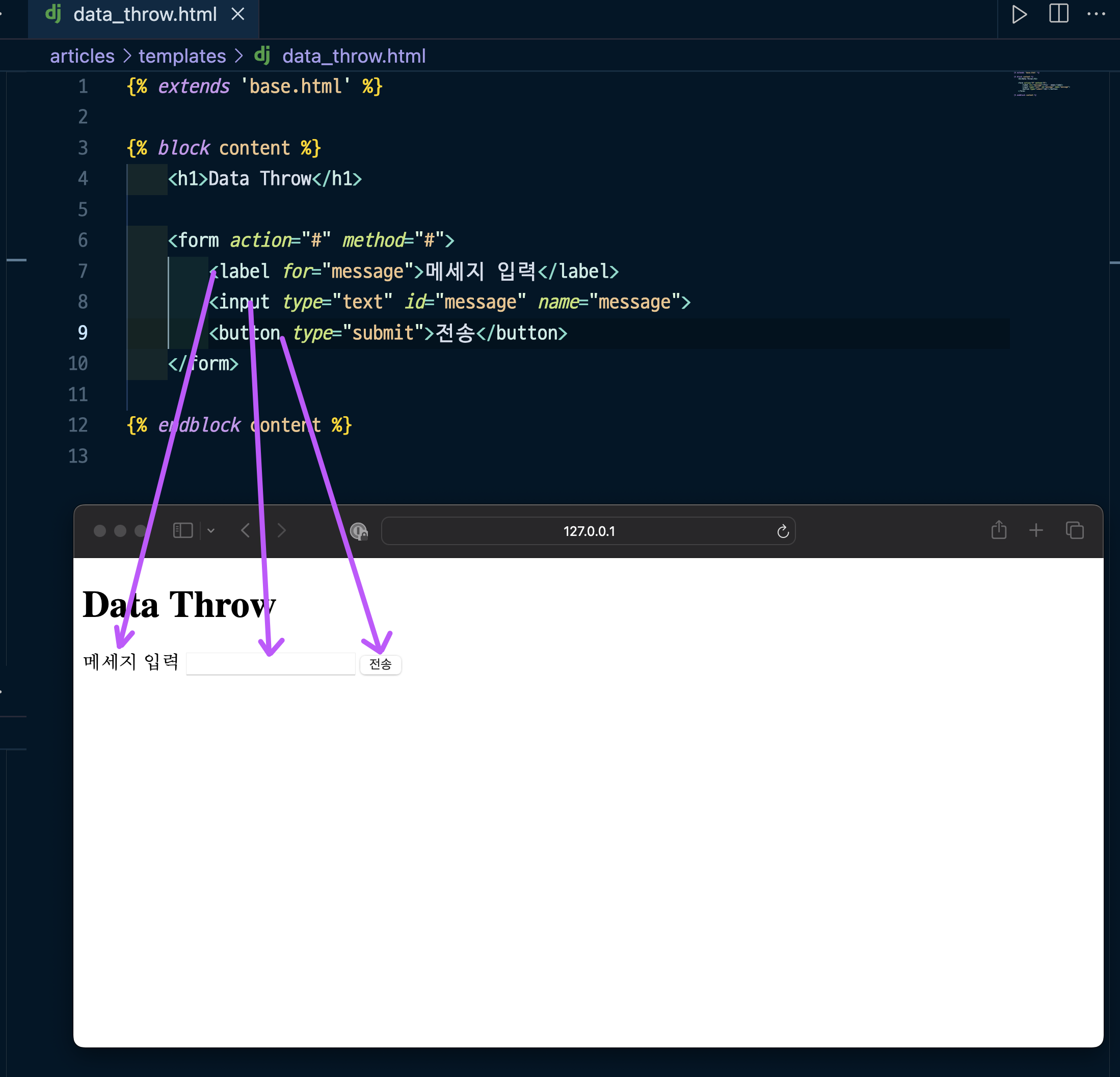
제출 버튼과 Label 넣기
<form action="" method=""> <label for="message">메세지 입력</label> <input type="text" id="message" name="message"> <button type="submit">전송</button> </form>- label for와 input id는 일치해야 한다.
→ 기능동작과는 관계가 없지만, 동일하게 하면 label과 input을 묶어줄 수 있다! 그러면 label을 클릭해도 input이 선택되도록 할 수 있다. - button type을 꼭 submit으로 해야 버튼이 전송하는 기능을 할 수 있다.
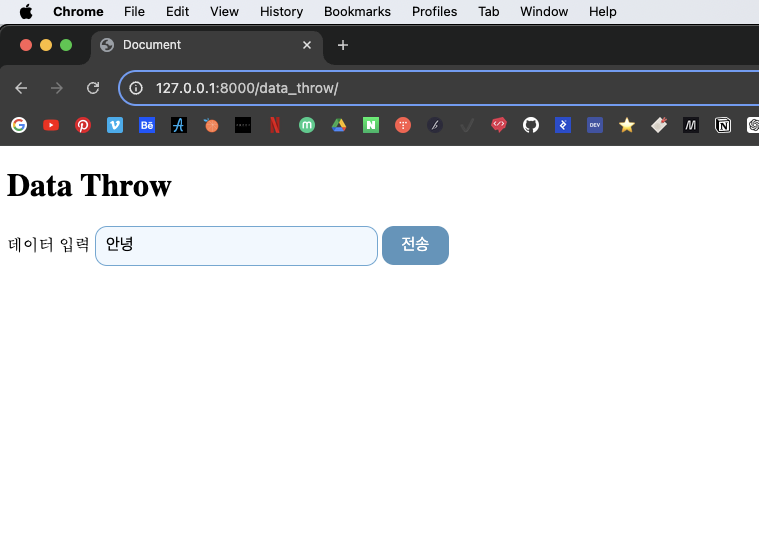
{% extends 'base.html' %} {% block content %} <h1>Data Throw</h1> <form action="/data_catch/" method=""> <label for="message">데이터 입력</label> <input type="text" id="message" name="message" class="input-field"> <button type="submit" class="btn-submit">전송</button> </form> {% endblock content %}
{% extends 'base.html' %} {% block content %} <h1>Data Throw</h1> <form action="/data_catch/" method=""> <label for="message">데이터 입력</label> <input type="text" id="message" name="message" class="input-field"> <button type="submit" class="btn-submit">전송</button> </form> <style> .input-field { background-color: #f0f8ff; /* 옅은 하늘색 배경 */ border: 1px solid #67a8d4; /* 버튼과 같은 하늘색 테두리 */ border-radius: 12px; /* 라운드 모서리 */ padding: 10px; /* 상하 좌우 패딩 */ font-size: 16px; /* 폰트 크기 */ width: 15%; /* 너비를 전체로 설정 */ box-sizing: border-box; /* 패딩과 테두리를 너비에 포함 */ margin-bottom: 10px; /* 입력 필드와 버튼 사이에 여백 추가 */ } .btn-submit { background-color: #5795bc; /* 옅은 하늘색 */ color: #fff; /* 흰색 텍스트 */ border: none; /* 기본 테두리 제거 */ border-radius: 12px; /* 라운드 모서리 */ padding: 10px 20px; /* 상하 10px, 좌우 20px 패딩 */ font-size: 16px; /* 폰트 크기 */ cursor: pointer; /* 마우스 포인터를 손 모양으로 변경 */ transition: background-color 0.3s ease; /* 배경색 변경에 부드러운 전환 효과 추가 */ } .btn-submit:hover { background-color: #00BFFF; /* 호버 시 더 진한 하늘색 */ } </style> {% endblock content %}부질없는 짓을 했다..ㅎㅎ

HTTP methods
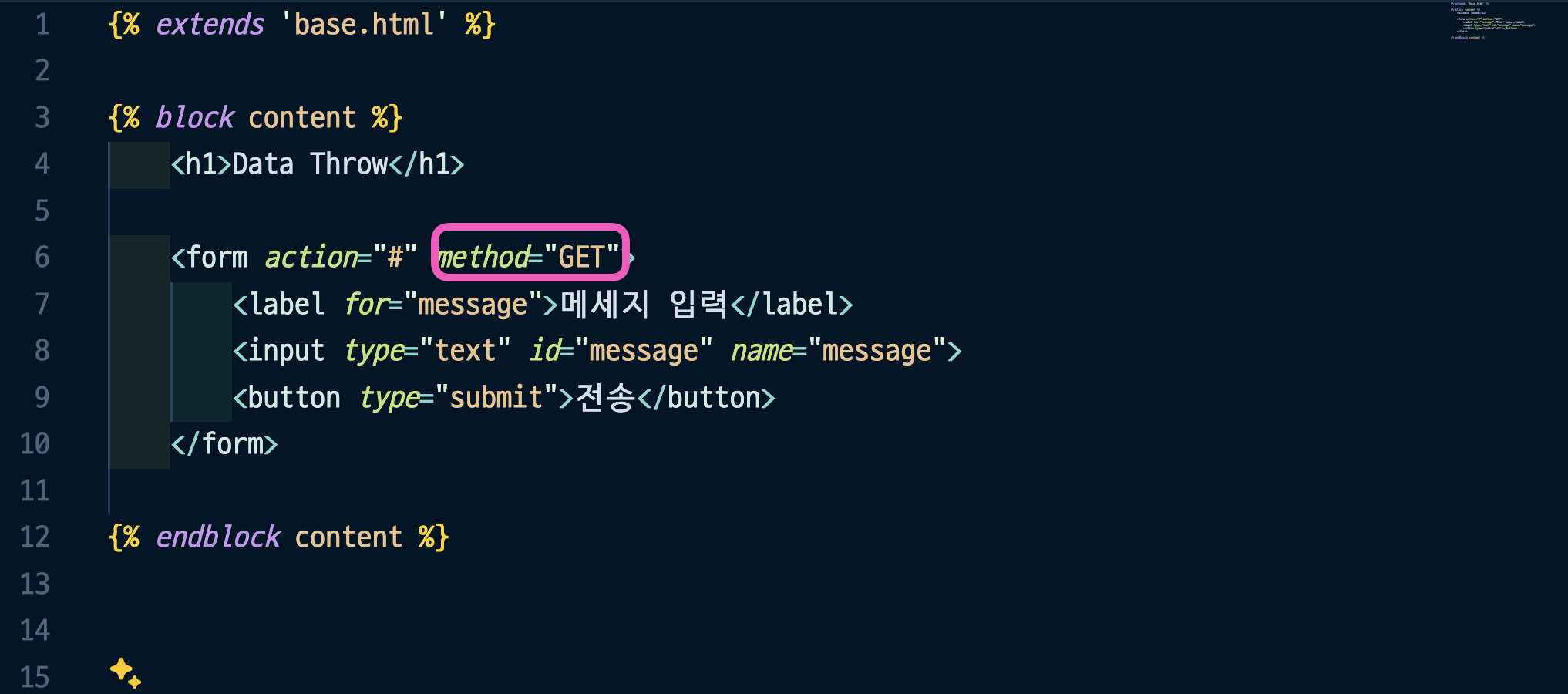
method에 GET을 입력해준다.
<form action="#" method="GET"> <label for="message">메세지 입력</label> <input type="text" id="message" name="message"> <button type="submit">전송</button> </form>
쿼리스트링(Query String Parameter)
- 데이터를 URL주소에 포함시켜 전송하는 방식입니다.
- ? 뒤에 데이터가 위치합니다.
- & 로 연결된 key=value 형태로 구성됩니다.
- → https://www.testsite.com/path1/path2**?key=value&key2=value2**
02. 데이터 받기
throw_data에서 전송한 데이터를 받아서 보여주는 것까지 해보자.
일단, templates 폴더 안에 data_catch.html 파일 만들고, base.html로부터 상속받은 후, 코드 작성해준다.
{% extends 'base.html' %} {% block content %} <h1>Data Catch</h1> <div> <h2>Current Data</h2> <p>Current data is: ???</p> </div> {% endblock content %}urls.py, view.py 에도 모두 추가해준다.
이제 data_throw.html 파일의 Form action을 "/data-catch/"로 수정한다.
{% extends 'base.html' %} {% block content %} <h1>Data Throw</h1> <form action="/data-catch/" method="GET"> <label for="message">메세지 입력</label> <input type="text" id="message" name="message"> <button type="submit">전송</button> </form> {% endblock content %}views.py도 열어서 수정해주고
def data_catch(request): message = request.GET.get("message") context = { "data" : message, } return render(request, "data_catch.html", context)data_catch.html 도 수정해준다.
{% extends 'base.html' %} {% block content %} <h1>Data Catch</h1> <div> <h2>Current Data</h2> <p>Current data is: {{ data }}</p> </div> {% endblock content %}💡 근데 데이터를 보낼 때마다 url 주소를 고쳐쓰기 귀찮으니까 a태그로 페이지끼리 연결하자
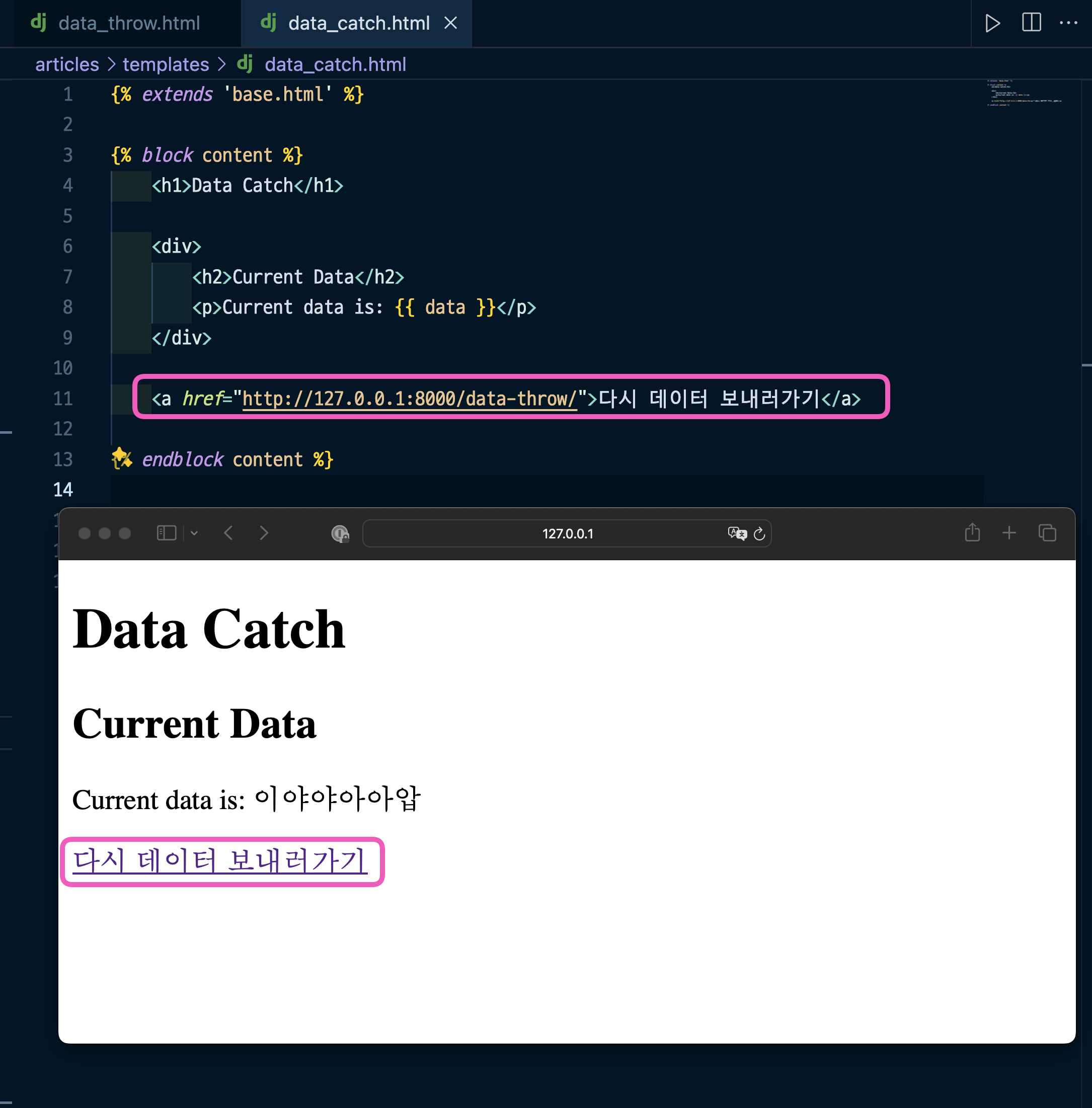
data_catch.html에 a 태그로 하이퍼링크 추가
{% extends 'base.html' %} {% block content %} <h1>Data Catch</h1> <div> <h2>Current Data</h2> <p>Current data is: {{ data }}</p> </div> <a href="http://127.0.0.1:8000/data-throw/">다시 데이터 보내러가기</a> {% endblock content %}
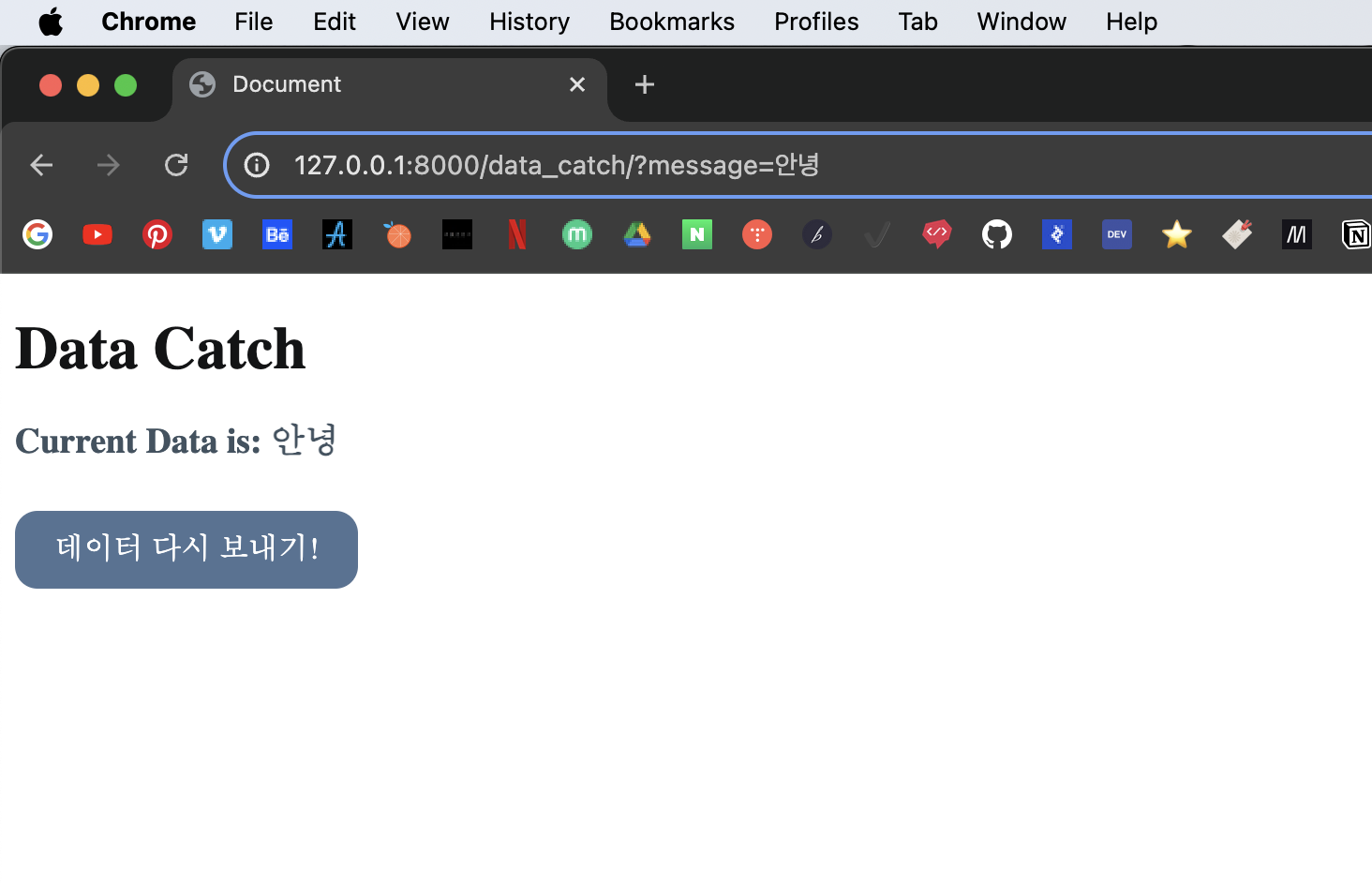
{% extends 'base.html' %} {% block content %} <h1 class="header">Data Catch</h1> <h3 class="subheader">Current Data is: {{ message }}</h3> <a href="/data_throw/" class="retry-link">데이터 다시 보내기!</a> <style> .header { color: #131415; /* 옅은 하늘색 */ text-align: left; /* 가운데 정렬 */ margin-bottom: 20px; /* 하단 여백 추가 */ } .subheader { color: #415260; /* 좀 더 진한 하늘색 */ text-align: left; /* 가운데 정렬 */ margin-bottom: 25px; /* 하단 여백 추가 */ } .retry-link { display: inline-block; /* 링크를 인라인 블록으로 변경 */ background-color: #537394; /* 옅은 하늘색 배경 */ color: #fff; /* 흰색 텍스트 */ border: 1px solid #567494; /* 버튼과 같은 하늘색 테두리 */ border-radius: 12px; /* 라운드 모서리 */ padding: 10px 20px; /* 상하 10px, 좌우 20px 패딩 */ font-size: 16px; /* 폰트 크기 */ text-decoration: none; /* 링크 기본 밑줄 제거 */ cursor: pointer; /* 마우스 포인터를 손 모양으로 변경 */ transition: background-color 0.3s ease; /* 배경색 변경에 부드러운 전환 효과 추가 */ text-align: center; /* 가운데 정렬 */ } .retry-link:hover { background-color: #72bdff; /* 호버 시 더 진한 하늘색 */ } </style> {% endblock content %}
thorw에서 보낸걸 여기서 받으니까 너무 신기함🤭ㅎㅎ
근데 데이터 다시 보내기! 누르면
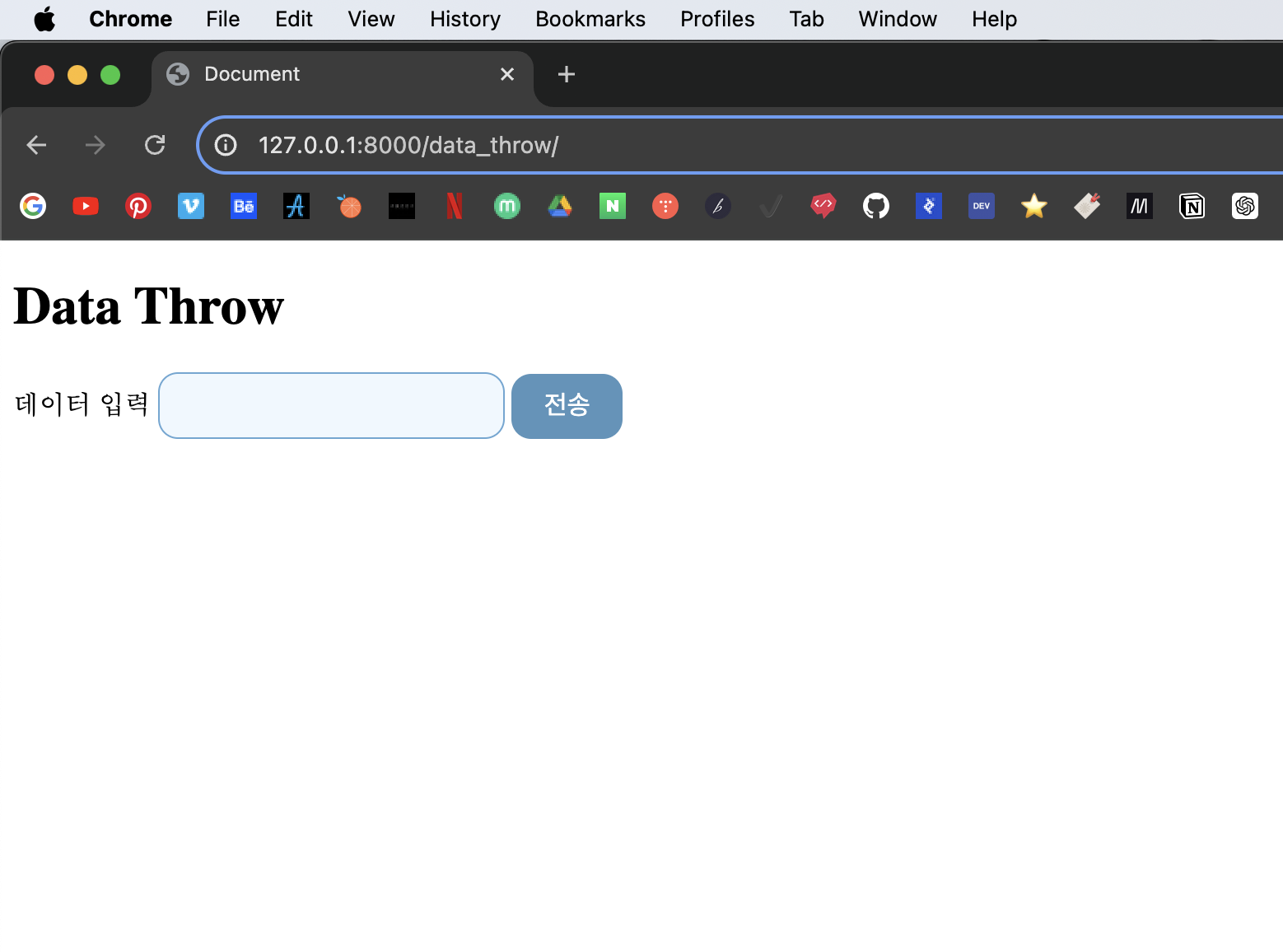
다시 여기로 들어온다ㅎㅎ 신문물,.ㅋㅋ

'Django' 카테고리의 다른 글
Django Form Class (0) 2024.08.17 Django Model, Migration, ORM, Database API (0) 2024.08.16 Django Template System (DTL 문법, 템플릿 상속) (0) 2024.08.13 Django MTV 패턴, Templates 작성 (0) 2024.08.12 django 프로젝트 생성, 서버 연결, App 생성 & 등록 (0) 2024.08.10